ボーダー グラデーション Css
グラデーションは background または background-image プロパティにradial-gradient関数を設定します。 サイズ、形状、方向は省略でき、サイズはcover、形状はellipse、方向はcenter centerが初期値として設定されます。.

ボーダー グラデーション css. こんにちは!ライターのナナミです! おしゃれなwebサイトでよく見るグラデーション、使ってみたいなぁと思っていませんか? でもどんな風に使うといいのかわからない… そもそもどうやったらグラデーションが作れるのかわからない… そんなあなたのために、今回はcssで作る. CSS で横グラデーションボーダーのテーブルを作る。 こんなやつ。 Mac:Safari 10, Firefox 56, Chrome 61, Opera 48;. Illustrator とかでよくやる「塗りとパスのオフセットを使って実現する線のグラデーション」を、CSS3で実験してみました。 ↓とりあえず、border を使った場合と、線をグラデーションさせた場合の作例です。CSS だけで作っています。.
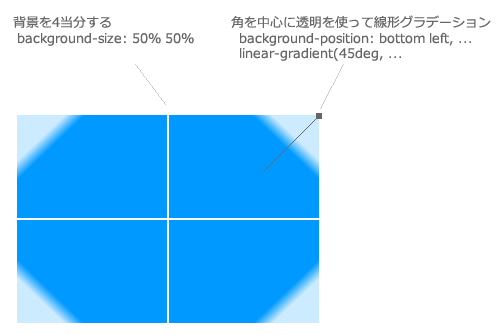
今回は、グラデーションの応用編です。 CSSのグラデーションで「水玉」や「ボーダー柄」を作り、それをCSSの新プロパティ background-size でタイリングさせます。 使用する CSSプロパティ background background-size こんなものを作ります↓ 本日のINDEX 水玉模様の背景を作ろう 円形グラデーションの応用. See the Pen CSS Design check pattern Checker Red by yochans () on CodePen. Css テキスト デザイン サンプル集.
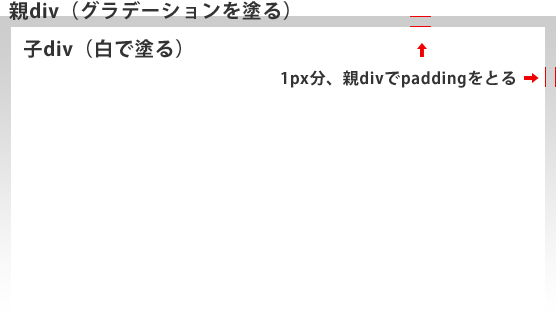
上半分のグラデーションをなくしたら、今度は下半分をピンクのみで表示させるようにします。linear-gradient()関数の引数「#fff 50%, #ffc0cb」の間に「#ffc0cb 50%」を挿入します。そうすることで2色のボーダーが表示されるようになります。. ボーダーをグラデーションにするには、わずか 2 つの CSS プロパティを指定するだけです。. Twitterでちょっと前にグラデーションを使ったこういうボーダーの話題が出たんですが、 See the Pen CSS gradation border-image by natsumi on CodePen.128.
このCSSコードの次の部分を変更すると グラデーションの向きや色 などを変更できます。 background:. サンプルコード まずは疑似要素でボーダー部分を設定する方法です。 HTML CSS 左右のボーダーはborderで設定して、上下のグラデーションがかかったボーダーは疑似要素で対応しています。 疑似要素で対応するデモページ HTML. Border-image を使って見出しに下線グラデショーンをつけたら、 Chrome や FireFox では問題ないのに、 Safari だと左と上の線が表示されていた。border-image の書き方を変えたら Safari でも正しく表示されるようになった。 Safari は、バージョン12.1.2。.
今回はcss3のテクニックの1つとして、ボーダーのグラデーションを、画像を使わずに css のみで表現する方法をご紹介します。 まずはサンプルをご覧ください。 綺麗なグラデーションになっていますね。 ボーダー・グラデーション:サンプル. Linear-gradient(to right, rgba(0, 50, 0), rgba(0, 0, 50));. 皆さんは、cssで下線を引く方法を知っていますか?文章を強調したいとき、見出しをおしゃれなデザインにしたいときなど、下線を使うケースは多いですよね。そこで今回は、 cssで下線を引くための3つの方法とは? 太さを指定して下線を引く方法 二重線・破線・波線・蛍光マーカーを引く方法.
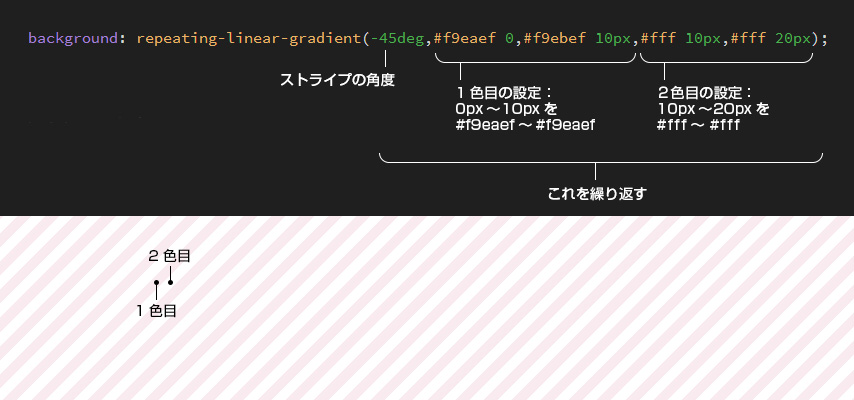
最近、バナー広告などのお仕事が増えてきて、デザインに取り入れる頻度が増えてきたので、この機会にストライプ柄、ボーダー柄の作り方を備忘録で残しておきます。 私の環境はPhotoshop CS6 for Macです。 新規作成 「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、そのまま. Cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border. タイトルの通り、テキストの左右にボーダーを入れるCSSの紹介です。主に見出しの装飾として使えるかと。 単色のボーダー とりあえず単色ボーダーを左右に表示するコードを覚えましょう。これさえ理解出来れば、色や太さはすぐに変更出来ます。 HTML crayon-5f9fd354a31ef/ CSS.
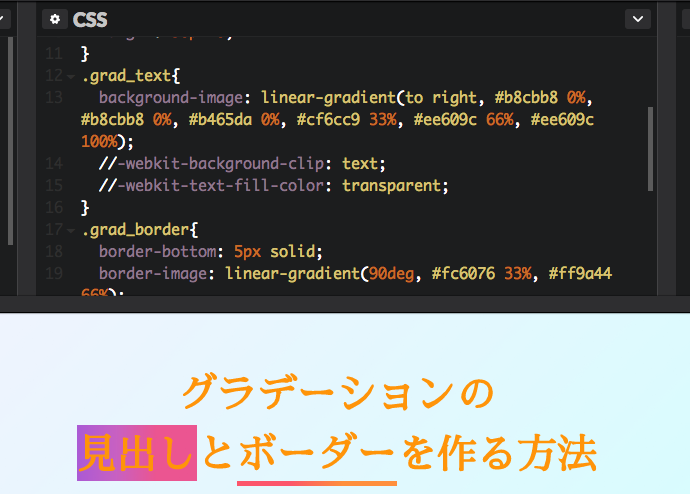
HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は background:linear-gradient(#a , #ffffff);. Cssでストライプやボーダーの背景を作る方法コピペok POSTED on 19年2月26日 19年2月27日 / UPDATED on 19年02月27日 ストライプやボーダーはCSSで作れるので、単純な柄であれば、画像をリピート配置するよりも楽にできます。. 今回は、わかりやすいように文字にグラデーションをかけたい箇所には .grad_textクラスを、そして、グラデーションのボーダーをかけたい箇所には、 .grad_borderクラスを付与しています。 CSS解説.
Css css3 More than 3 years have passed since last update. CSSのgradient関数では、「#F174」のようなHEXだけでなく、 色名 (例:orange)や RGBA で色指定することもできます。 グラデーションの片側を透過させたい場合には、透明(transparent)や半透明(rgba(5,5,5,0.1)など)を指定すればOKです。 片側を透明にする例. Windows 7:IE 11, Firefox 56, Chrome 61 以上の環境で確認.

Cssでborderにグラデーションをかけたようにするやり方 Bl6 Jp

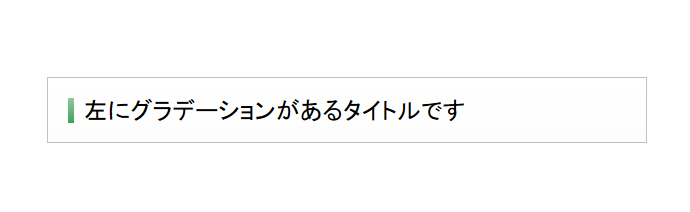
Borderにグラデーションをかける方法 Css見出し Itcreator

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト
ボーダー グラデーション Css のギャラリー

Css角丸とグラデーションで表現方法を広げてみよう Laro

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

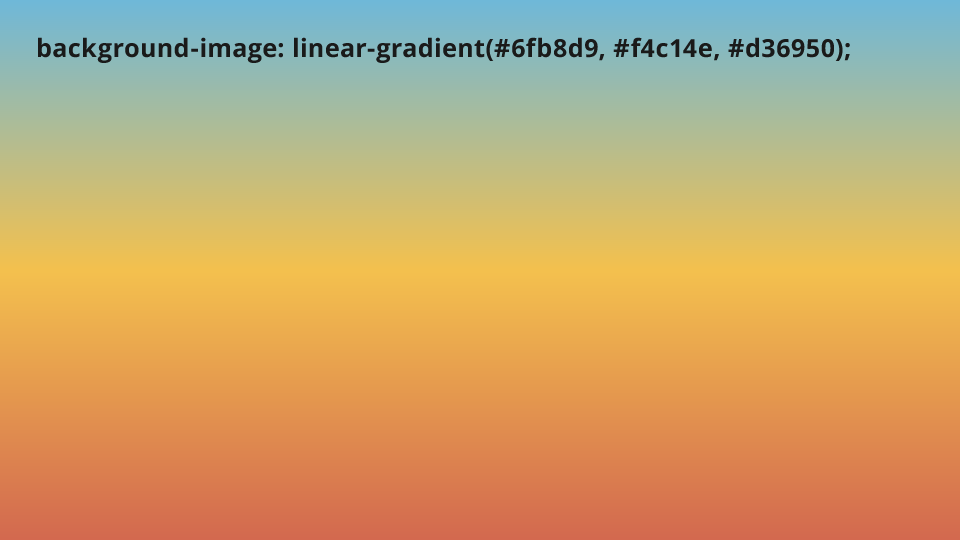
Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌

Css Safariでも使える Border Imageで下線グラデーション Agohack

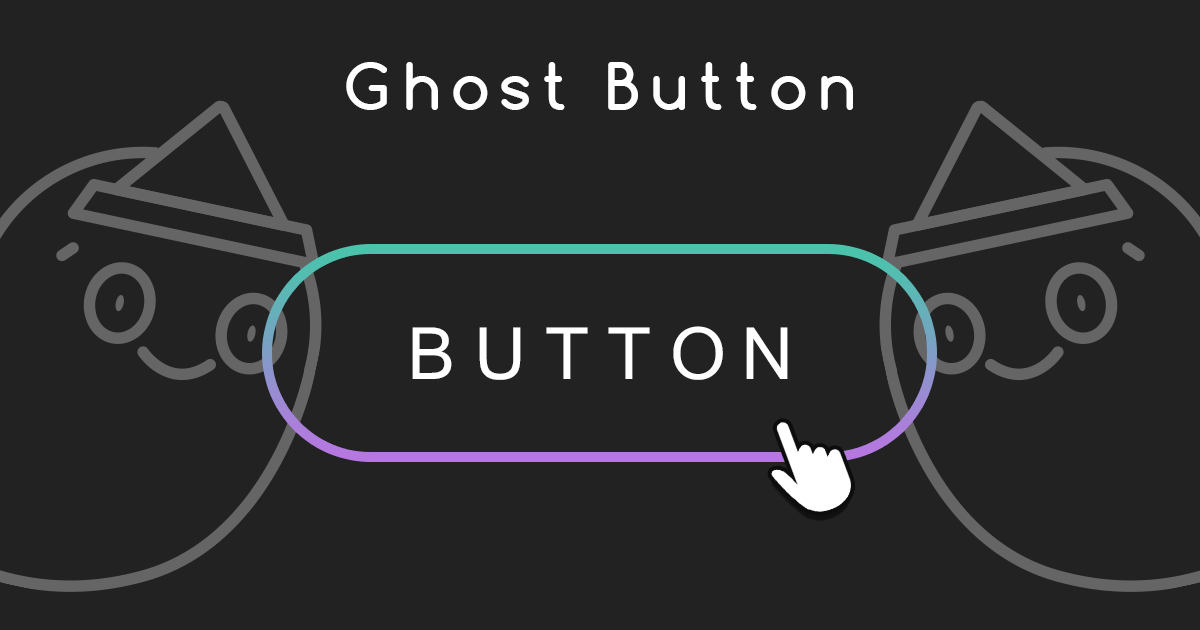
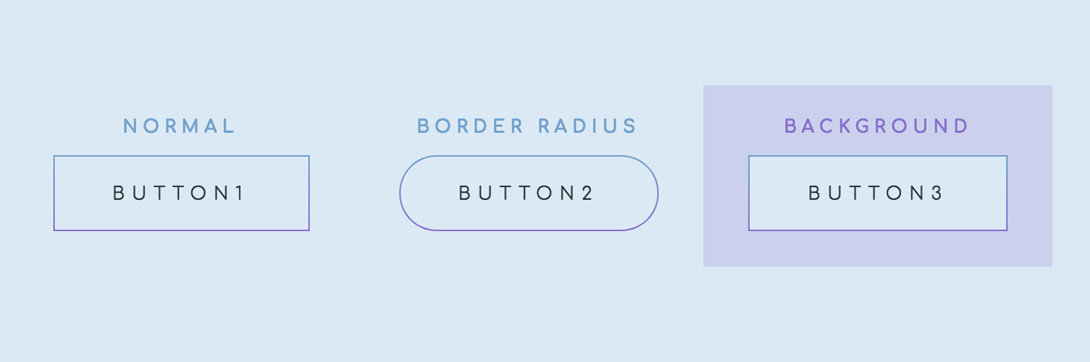
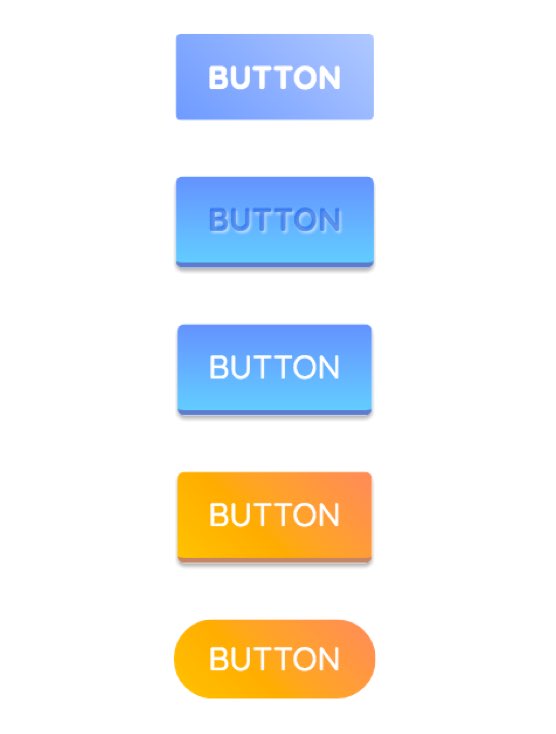
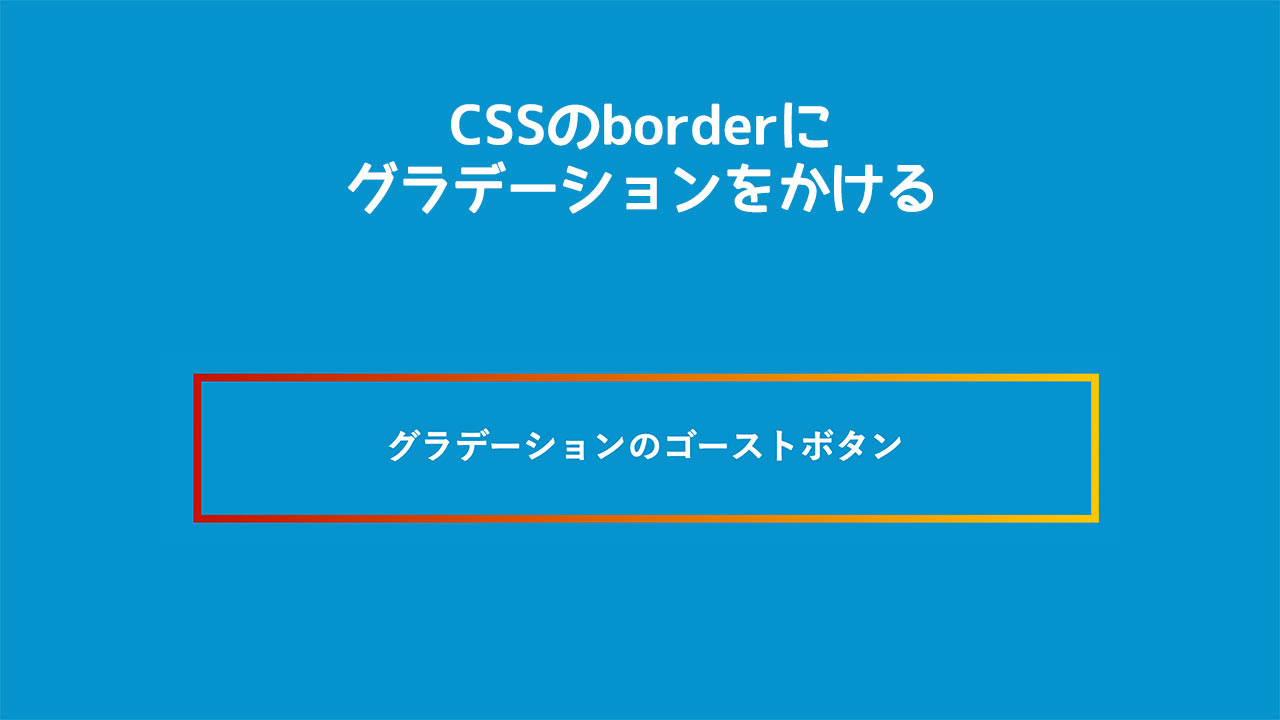
グラデーションのゴーストボタン をつくるときに最適なスタイルの当て方を考えてみた 株式会社lig

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Cssでボーダーにグラデーションをつける方法 Robbie S Hobbies Blog

グラデーションのボーダーを表現するcssテクニック Qiita

Css テキストの天地に美しいグラデーションのボーダーと背景を適用するスタイルシート コリス

Border Radiusにグラデーションが使えない ボーダーをグラデーションにしてさらに角を丸める フロントエンドな日々

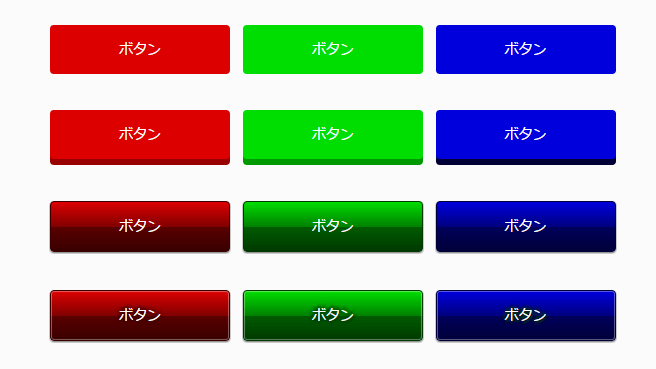
Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Cssで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル Plustrick

グラデーションを使った見出しのサンプル 10 個

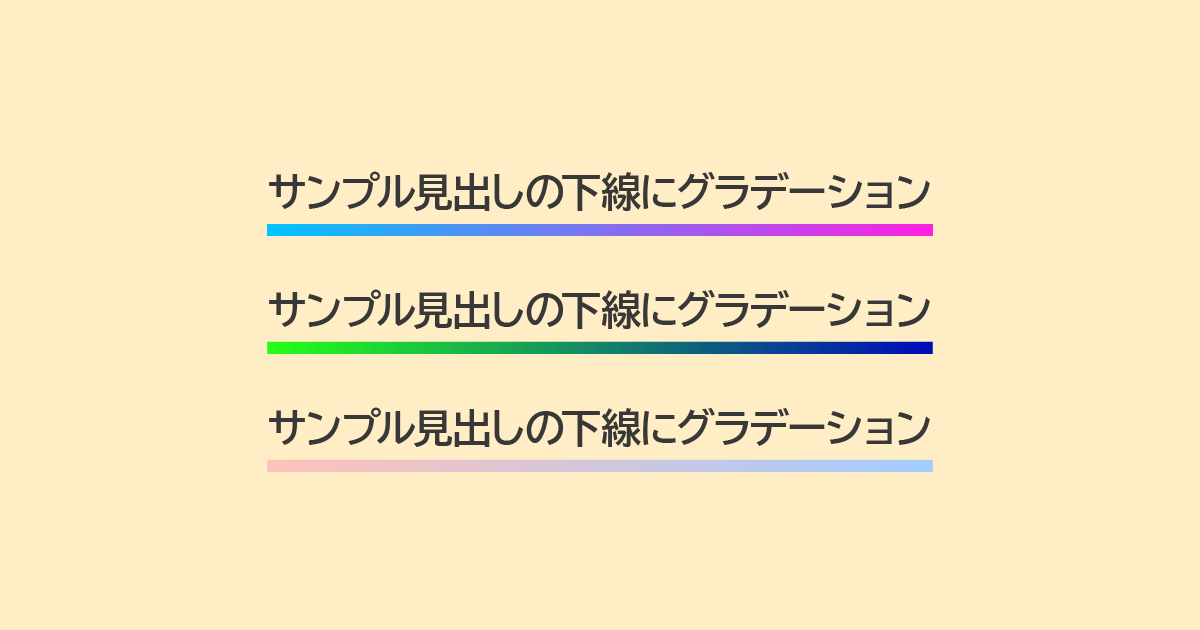
Cssだけで Border Bottom にグラデーションをかけてみよう

グラデーションのゴーストボタン をつくるときに最適なスタイルの当て方を考えてみた 株式会社lig

Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン

Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー

Css 3 Border 要素にグラデーションを施す方法 株式会社オンズ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssグラデーションを使ったデザインパーツサンプル Nxworld

Css テキストの左右にボーダーを入れる方法 Kuzlog

グラデーションのボーダー Okwave

Linear Gradientで線形グラデーションを極めよう Css入門

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssでボーダーにグラデーションをかける方法3つ 野良人 のらんど 大阪府堺市のweb制作屋さん

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで見出しデザイン1 Nicepaper ウィキ アットウィキ

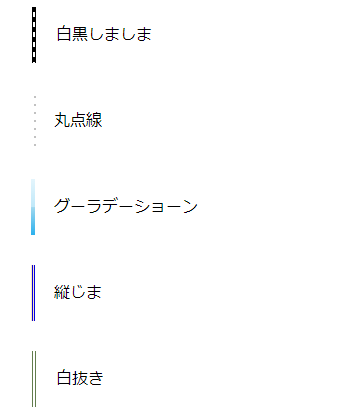
Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog

Cssを使って背景や枠線をグラデーションにする方法 きらり 彡

Cssでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Cssでグラデーションのborder Webdev

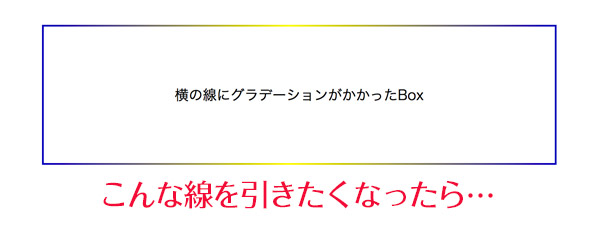
Hrでグラデーション付きの線をニョーンっと表示する方法 Tarokenlog

Cssでボーダーにグラデーションをかける方法3つ 野良人 のらんど 大阪府堺市のweb制作屋さん

Cssでグラデーションを設定する Graycode Html Css

Css3 Border Imageでグラデーションのボーダーを作る スタジオ アルカナ技術ブログ

Css Hr要素をおしゃれにスタイリングする8つのテクニック コリス

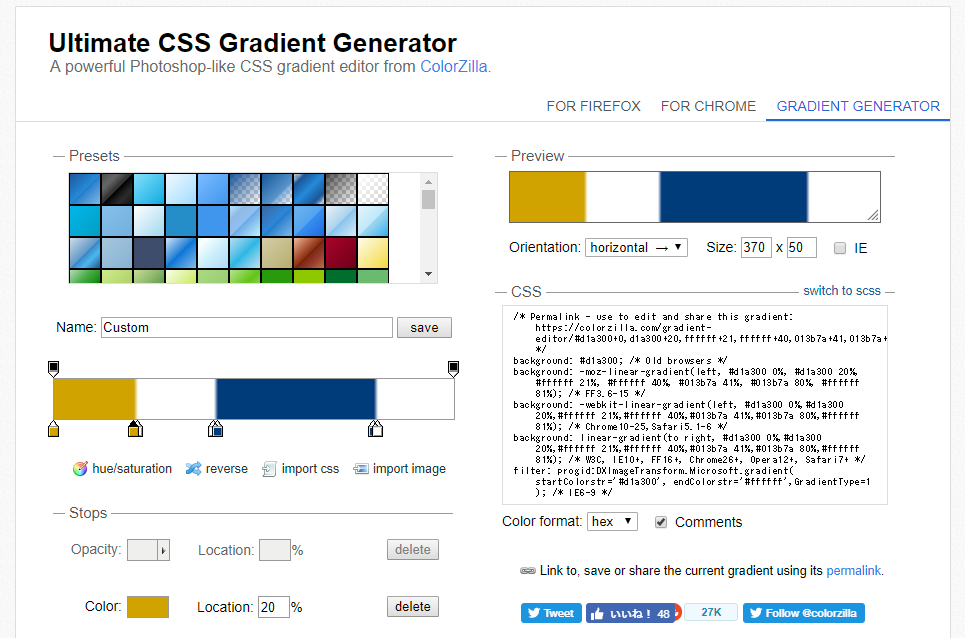
Css で横グラデーションボーダーのテーブルを作る Qiita

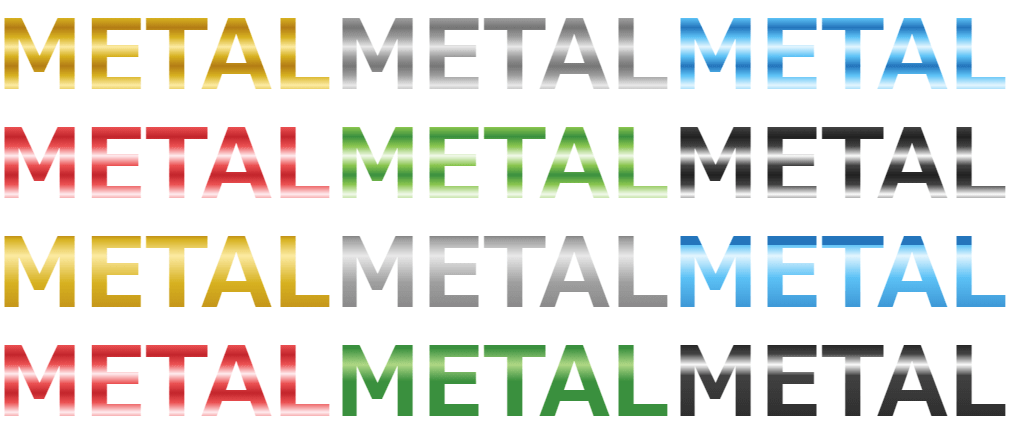
Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

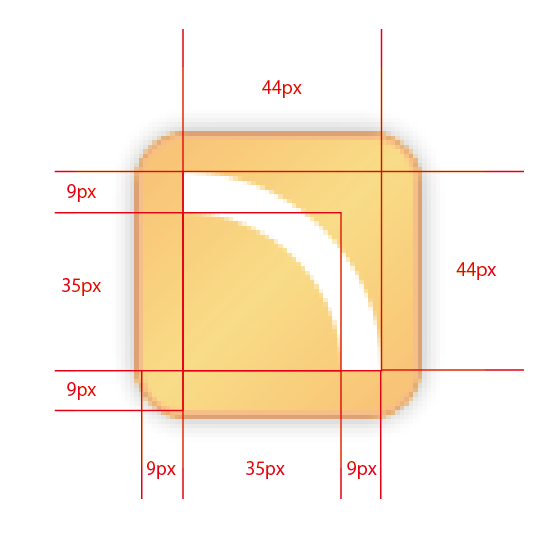
Ios 7のロゴをcssで表現してみた Borderにグラデーションをかける方法 ウェブ学のすすめ

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3でborder ボーダー のグラデーションを実現 Css 独学webデザイナーの覚書

Border Image でグラデーションのボーダー

Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog

Cssのグラデーション Linear Gradient の使い方を総まとめ

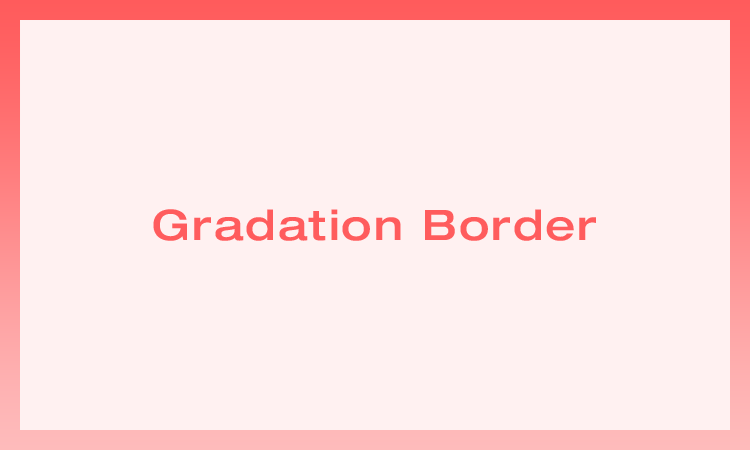
Cssでボーダーにグラデーションをかけてオシャレなboxを作ろう 株式会社インフォクレスト

Css Borderにグラデーションをかける方法 たった3行だけで簡単にボーダーをカラフルにできる ディレイマニア

Css3で線 Border をグラデーションさせるテクニック Webロケッツマガジン

Cssでストライプやボーダーの背景を作る方法 コピペok Designremarks

Cssグラデーションを使ったデザインパーツサンプル Nxworld

Cssだけで作れるオシャレな枠線 ボーダー 区切り線デザインまとめ Fukuro Press

Cssのborder Imageを使ってborderをグラデーションにする方法 むねひろ プログラマー

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssでborderにグラデーションを使って よくある見出しを作る Mmt45

ボーダーにグラデーションを設定する Cly7796 Net

最近増えてきたグラデーションのボーダーをcssで実装するさまざまなテクニック コリス

Q Tbn 3aand9gcs1bvqsdzkf3mkovklly Vlom2fomxubq 2 G Usqp Cau

Css Border Imageを使用して多色の枠線を作成する Css Tutorial
Cssでボーダーにグラデーションをかけてオシャレなboxを作ろう 株式会社インフォクレスト

Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips

Conic Gradient Css カスケーディングスタイルシート Mdn

Cssで おまえのサイトを虹色に染めて 虹を描け 明日から本気出す

Cssでborderにグラデーションを使って よくある見出しを作る Mmt45

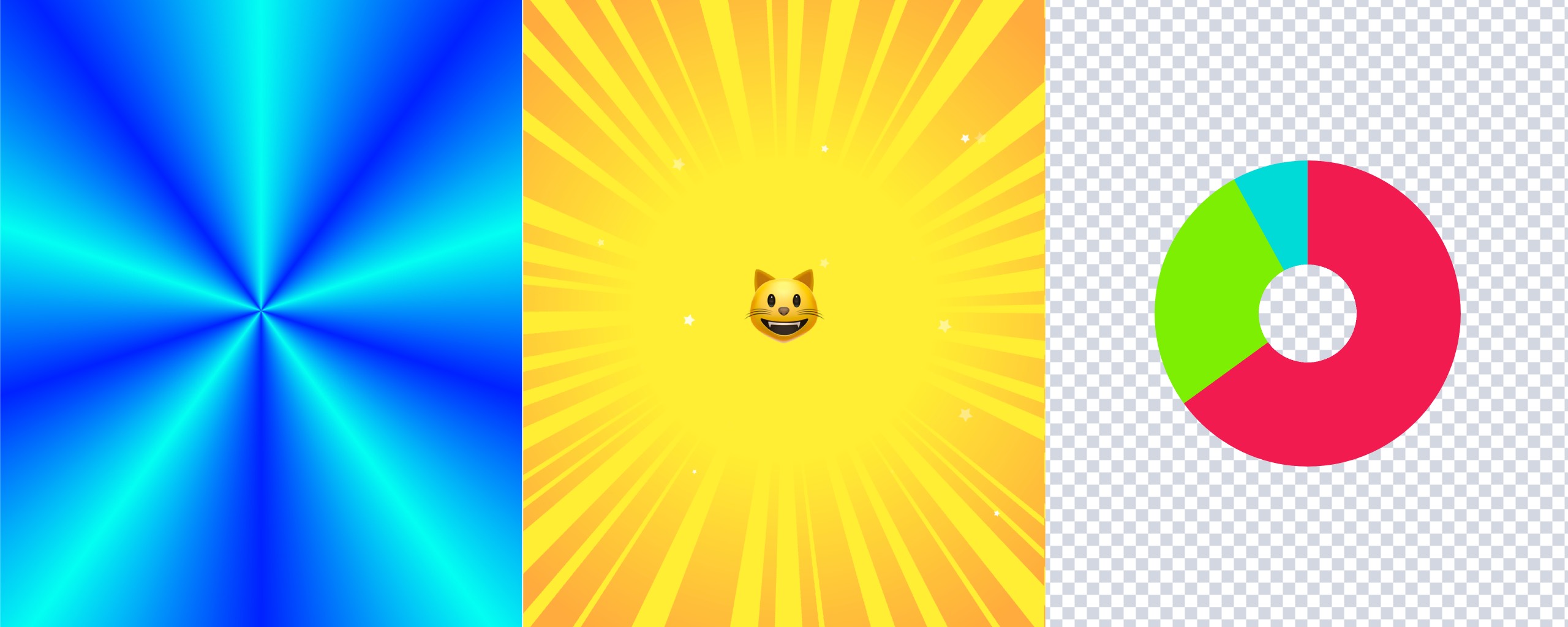
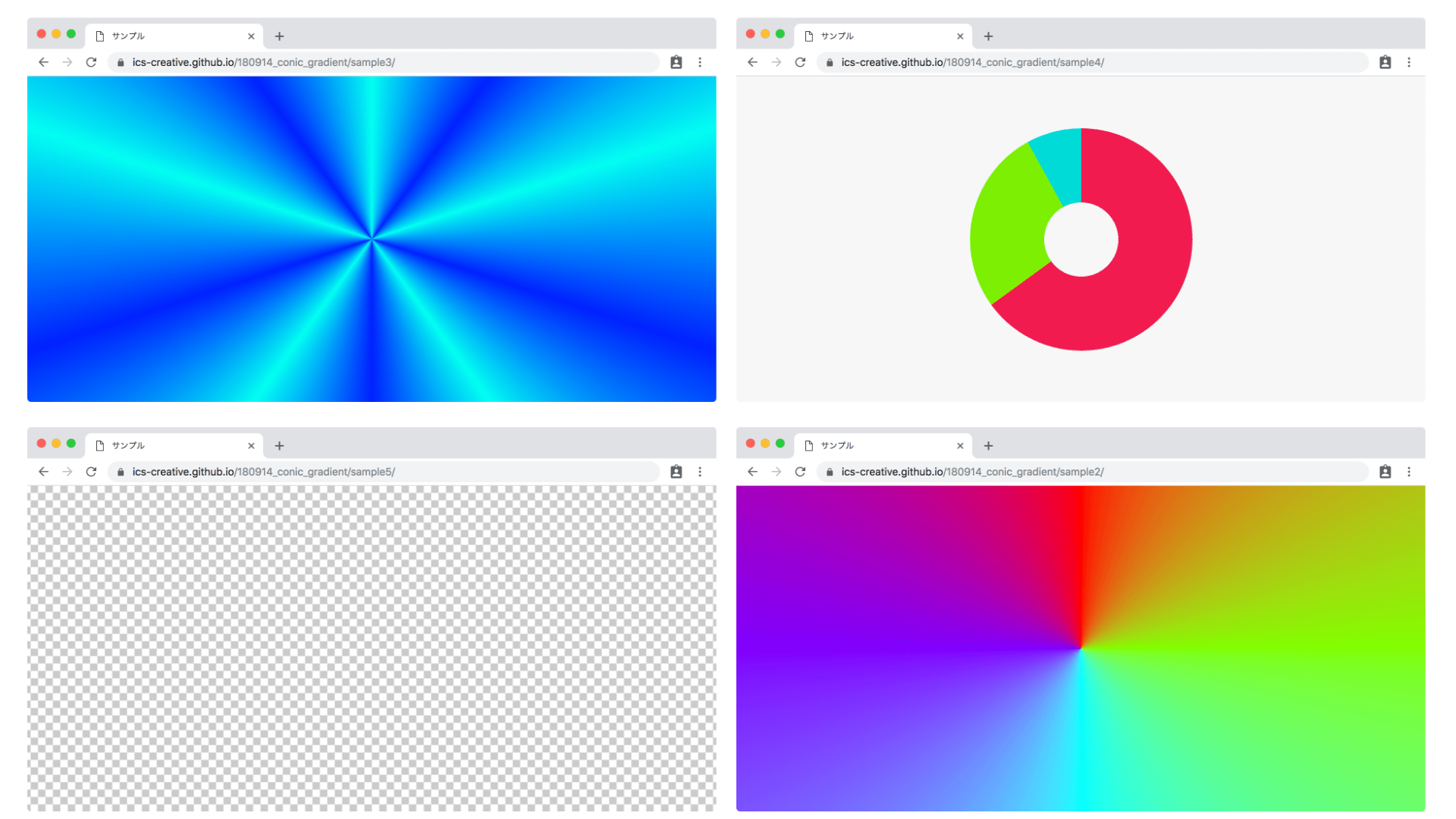
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

Cssでグラデーション付きの矢印を描く 毎日へっぽこ

見出しタグのボーダーにグラデーションを使ったサンプル集 One Notes

Border線の種類別ーhtml Cssデザイン14選 カゲサイ

Css Border Image Gradient Not Working In Safari 10 Stack Overflow

Css こんなやり方があるとは ボタンのシャドウに2色の美しいグラデーションを与えるテクニック コリス

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー

Cssでストライプやボーダーの背景を作る方法 コピペok Designremarks

Css グラデーション付き丸みのある点線の境界

Css Safariでも使える Border Imageで下線グラデーション Agohack

Css3で作るwebパーツ Think It シンクイット

Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ

いろんな線を引いてみよー パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社

Cssで再現するグラデーションについて 株式会社y S Y S Inc

Css Borderにグラデーションをかける方法 たった3行だけで簡単にボーダーをカラフルにできる ディレイマニア

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Cssでグラデーションのボーダーを実装する方法 Pilog

Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Cssで作る魅惑のグラデーションボタン 三重県のデザイン会社 エコムクリエーション

Cssで枠線にグラデーションをつけよう 3年d組 オンラインでweb制作 プログラミング指導

装飾系 区切り線 グラデーションで消える線 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css スタイルシートだけで Border Dashed をグラデーションさせてみた 株式会社オンズ




